Introduction
There are several ways to enable the Developer Dashboard in SharePoint 2010 and 2013. I always prefer the PowerShell method, but for the sake of completeness I will show several options here.
Notice that there are the following options for the Developer Dashboard:
- On
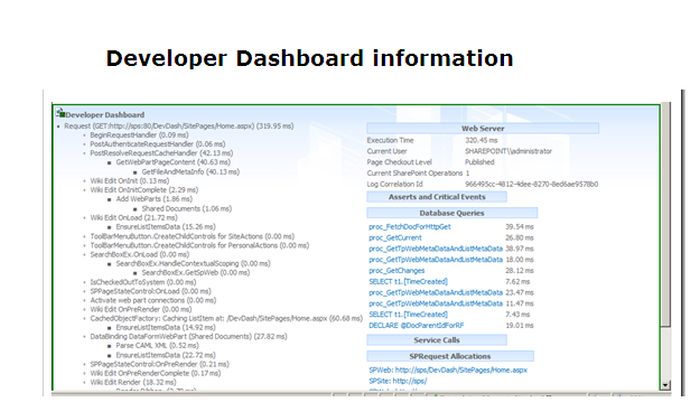
SharePoint 2010: The Developer Dashboard will always be rendered at the bottom of each page.
SharePoint 2013: The Developer Dashboard icon will always be displayed at the top right corner. It will not be appended to each page.
- Off
SharePoint 2010 & 2013: The Developer Dashboard will not be available.
- OnDemand
SharePoint 2010: The Developer Dashboard will only be appended to a page after clicking on the icon in the ribbon.
SharePoint 2013: This mode is not available in 2013 since it reflects the behavior of On now.
Enabling Developer Dashboard
using PowerShell
- $devdashboard =[Microsoft.SharePoint.Administration.SPWebService]::ContentService.
DeveloperDashboardSettings; - $devdashboard.DisplayLevel = ‘OnDemand’;
- $devdashboard.Update()
- Write-Host (“Developer Dashboard Level: “ + $contentService.DeveloperDashboardSettings.DisplayLevel)
Program code
- Enabling Developer Dashboard using Object Model
- SPWebService service = SPWebService.ContentService;
- service.DeveloperDashboardSettings.DisplayLevel=Microsoft.SharePoint.Administration.
SPDeveloperDashboardLevel.OnDemand; - service.Update();
Using STSADM
- STSADM.exe -o setproperty -pn
- developer-dashboard -pv OnDemand

Conclusion
The Developer Dashboard can be disabled by setting the display level value to “Off”. As needed the display level can be set to “On”, “Off” or “OnDemand” in the code snippets above. This operation requires a Farm Administrator permission. Make sure you have farm admin access before enabling/disabling the developer dashboard.